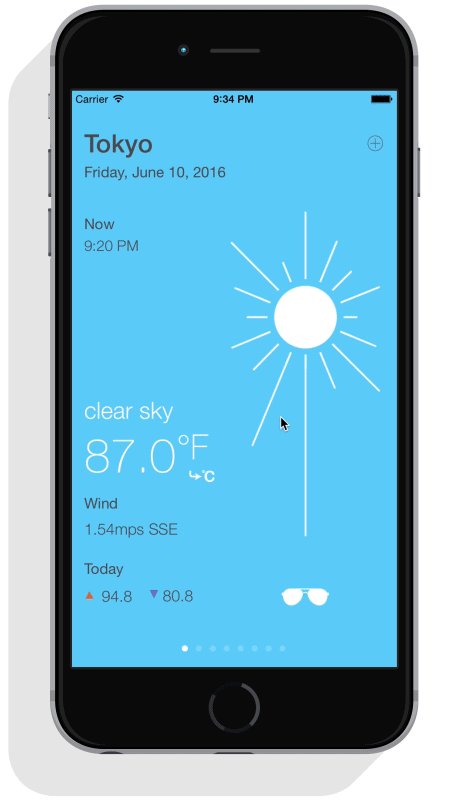
UI Design for iOS App
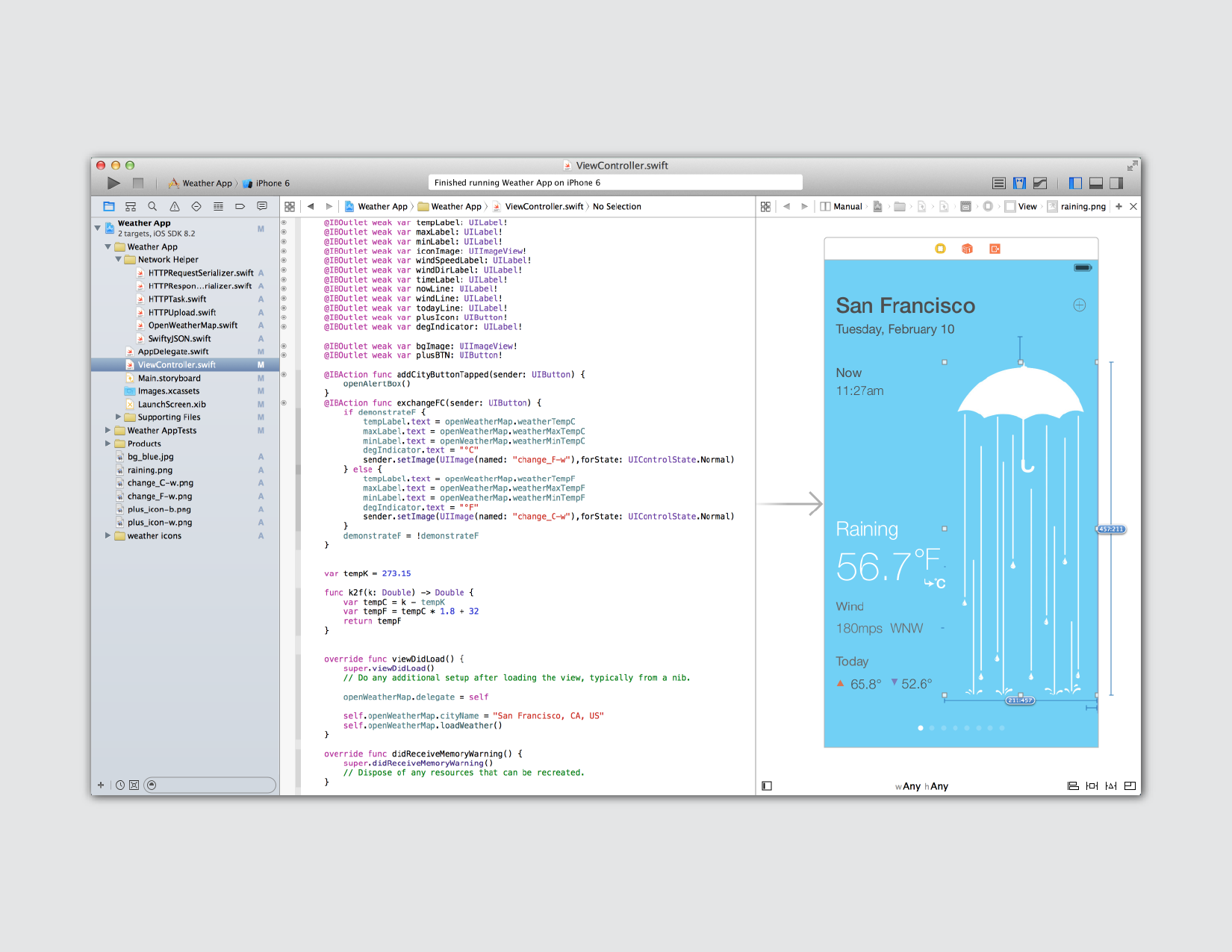
Developed with Xcode + Swift

UI Design for iOS App
Developed with Xcode + Swift

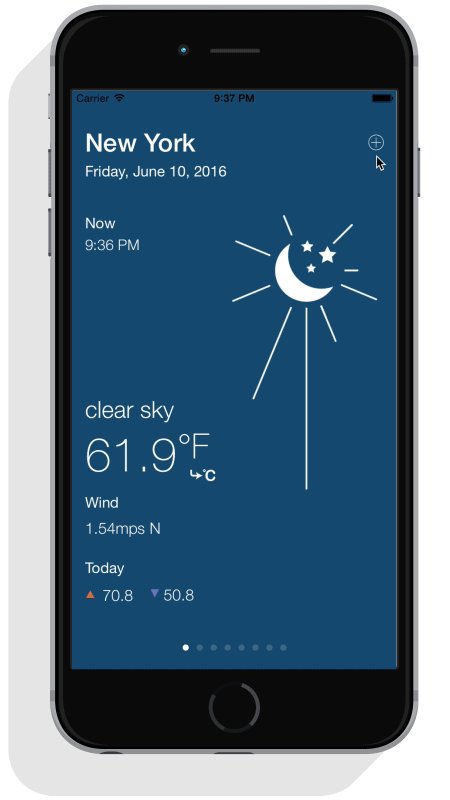
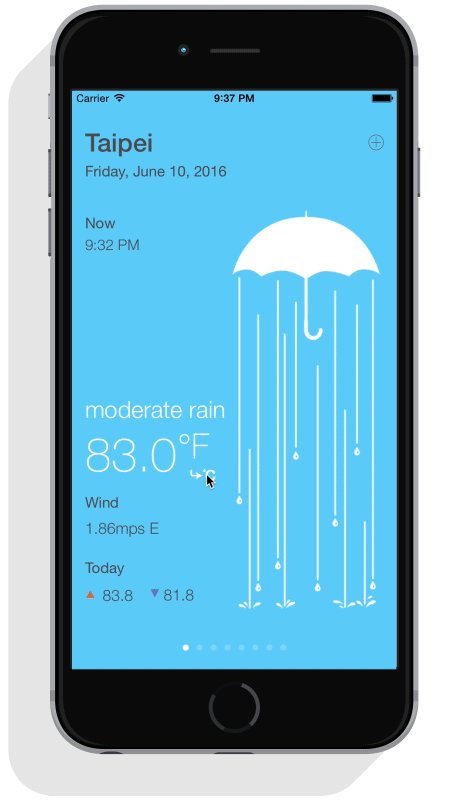
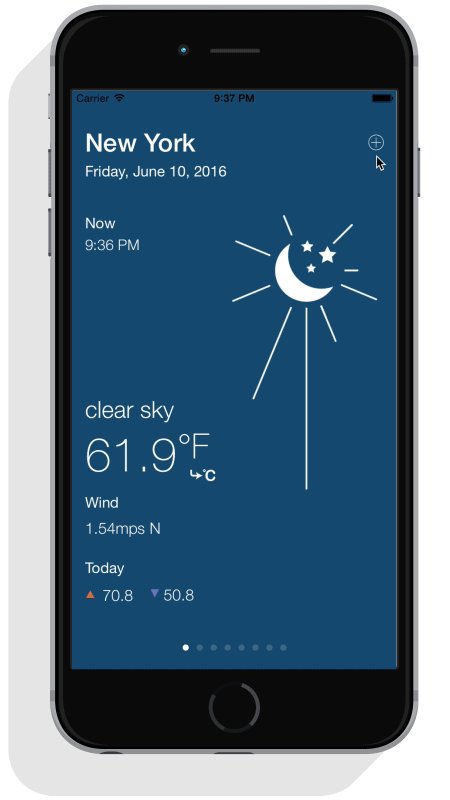
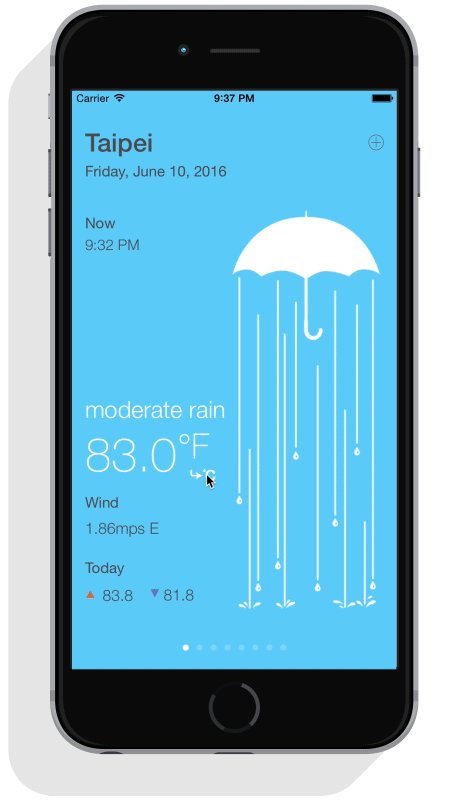
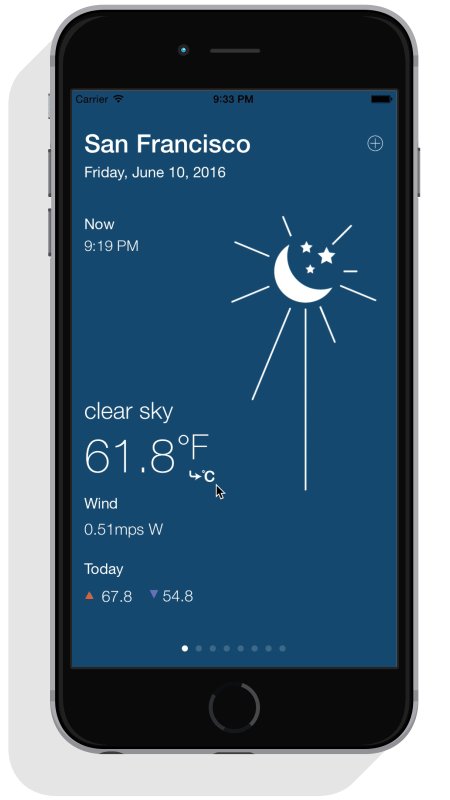
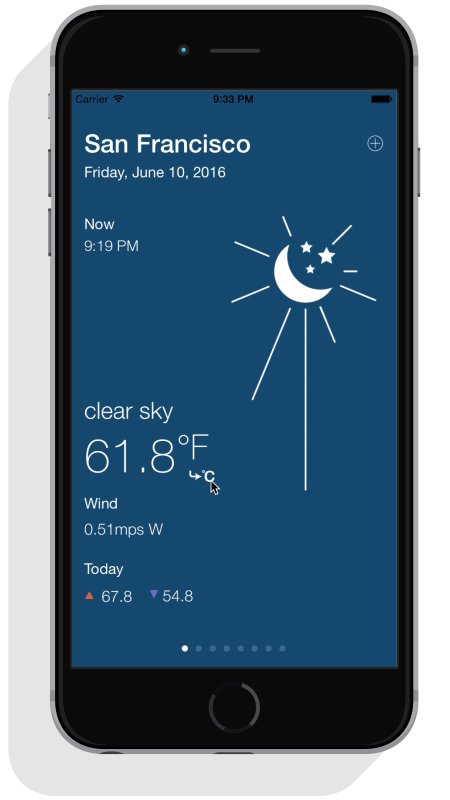
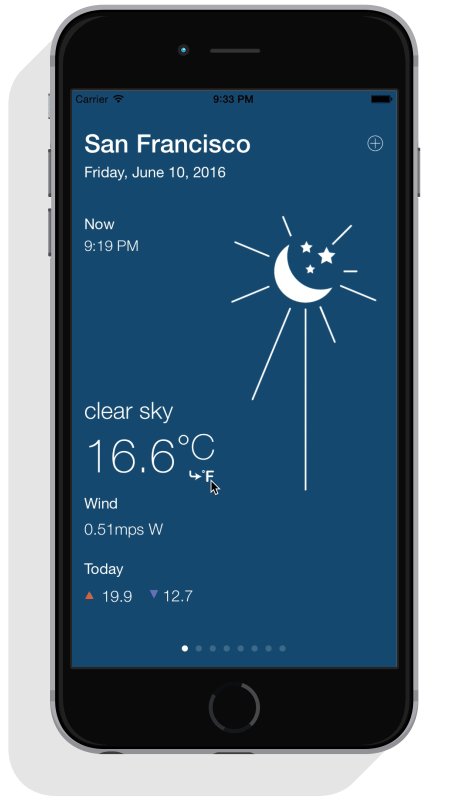
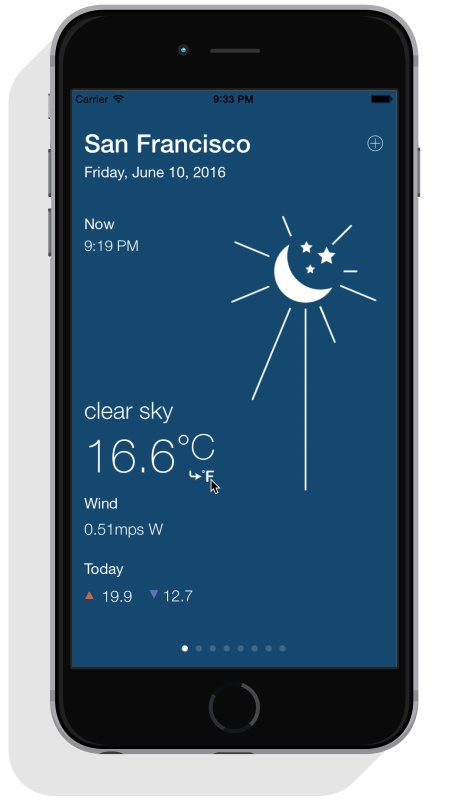
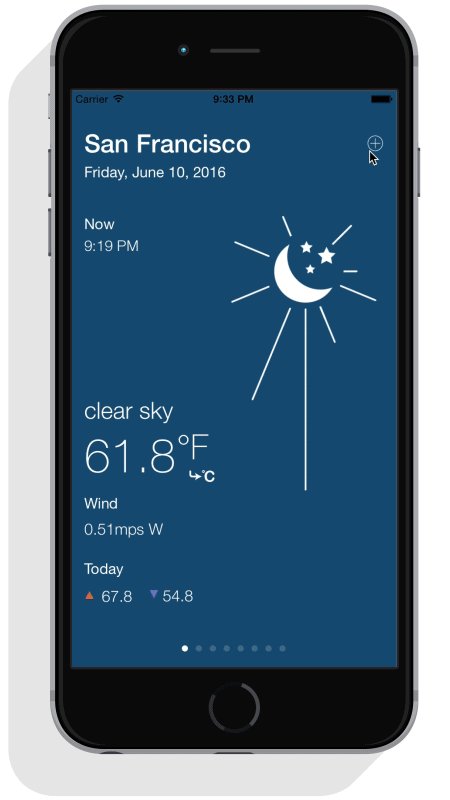
My first iOS app practice! I design the weather condition icons and developed it using Swift in Xcode. I put a °C to °F converter to switch the temperature, and the background color is different at day or night.
Fahrenheit To Celsius Conversion (°C to °F)
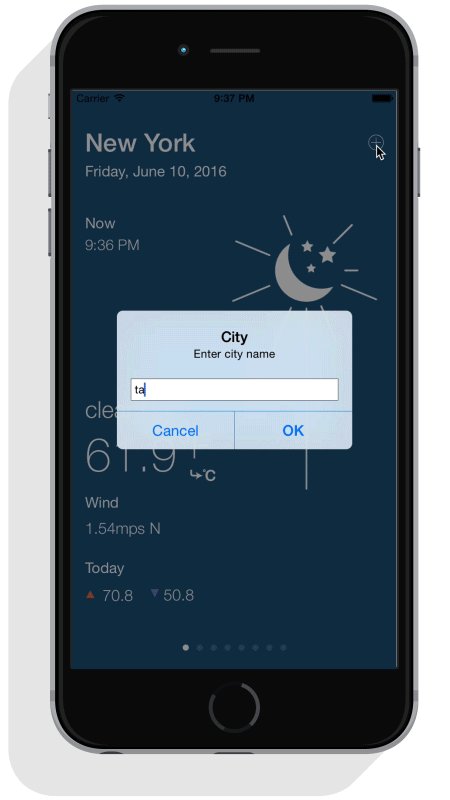
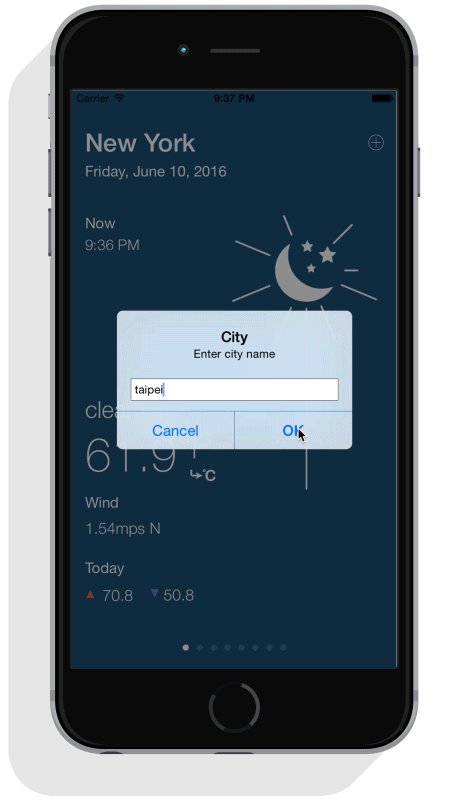
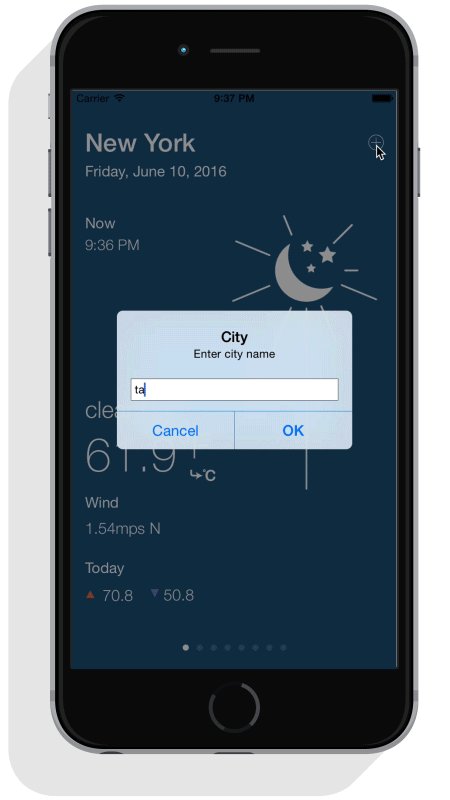
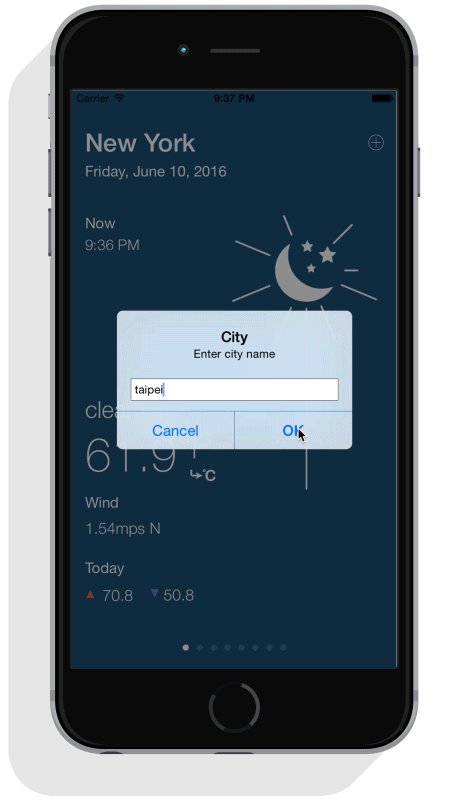
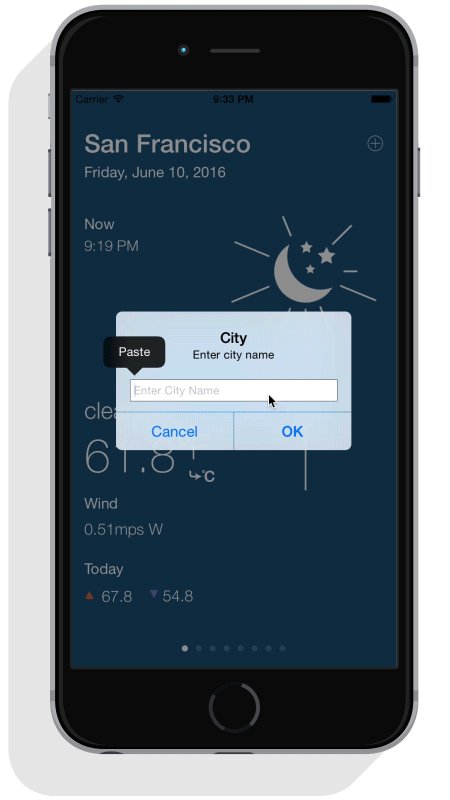
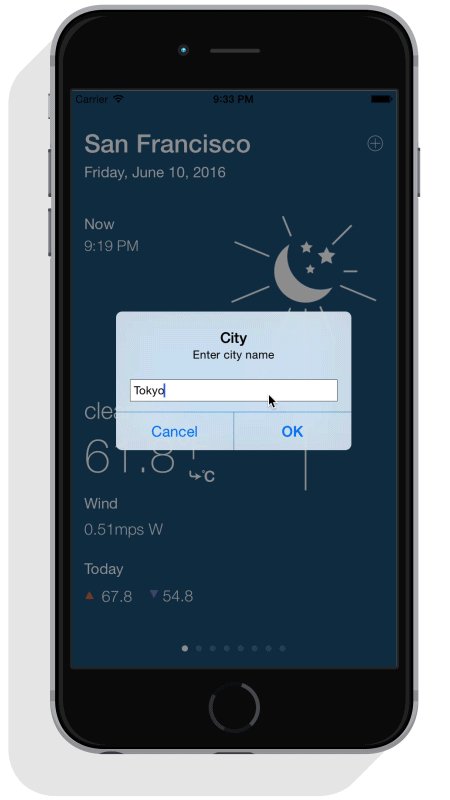
Knowing the weather all over the world.


I use Weather Underground API to help me grab weather data, and the temperature converter is just a math equation. So the technical part is peachy. The most challenging part is the position. Since the condition icon takes over the half part of the whole screen, it's hard to make everything just as I want it to be, especially when you cannot know how long the name of the city will be or how many digits of the temperature will be. This is the first iOS app practice, it took me long to know how constraints work. Very helpful and amazing! I am having so much fun with it.